本文共 1698 字,大约阅读时间需要 5 分钟。
本节书摘来异步社区《HTML5移动Web开发实战》一书中的第1章,第1.2节,作者:石川,更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.2 确定网站的适用移动设备
HTML5移动Web开发实战
适用浏览器:所有你不可能给每个移动设备都单独做一个移动网站,没有人有这样的时间和精力。
跨浏览器的移动网站开发是非常困难的,其难点在于如何确定网站的适用范围,John Resig(jQuery Mobile的创始人)在一个描述jQuery Mobile创建经历的PPT(中提了三个问题:
- 哪些平台和浏览器是流行的?
- 哪些浏览器可以支持现代脚本?
- 哪些设备和模拟器需要我进行测试?
当你创建一个移动网站,你必须思考类似的问题,但并不一定完全相同,因为不同的网站的目标用户不同。所以你的问题应该是:
- 用户最常用的平台和浏览器是什么?
- 有多少用户使用支持现代脚本的移动设备?
- 应该在哪些设备和模拟器上测试?
1.2.1 用户最常用的平台和浏览器是什么
首先我们来回答第一个问题。在创建移动网站之前,你必须首先确定谁是你的目标用户,他们会使用什么移动设备来访问你的网站。有许多分析工具可以帮助你回答这些问题,例如Google Analytics。你可以在这里免费注册Google Analytics的账号:http://www.google.com/analytics/。
使用Google Analytics的方法非常简单(大部分开发者对它并不陌生),你需要做的只是从Google Analytics网站引入一小段JavaScript嵌入到你的网站中。
大部分现代智能手机都支持JavaScript,所以在移动网站中使用它与在桌面网站中没有不同。
1.2.2 有多少用户使用支持现代脚本的移动设备
我们现在来回答第二个问题。也许你想知道有多少人使用移动浏览器访问你的网站,同时你也想知道有多少人使用完全不支持JavaScript的老旧移动浏览器。因为如果使用低端智能手机的人多于使用高端智能手机的人,那么就不值得以HTML5作为核心技术了(虽然这种可能性很低)。
所以如果你不仅希望知道有多少人使用智能手机,同时也希望知道有多少人使用老旧的移动电话,Google Analytics移动版可以派上用场。你可以在这里下载脚本:
http://code.google.com/mobile/analytics/download.html#Download_the_Google_Analytics_server_side_package
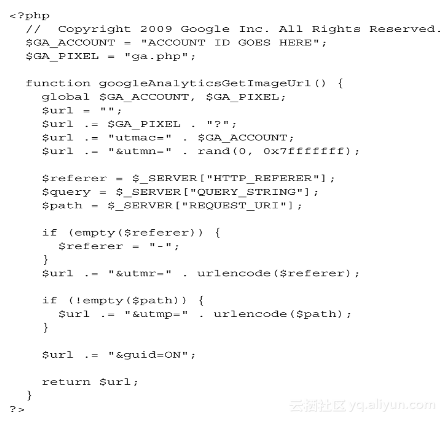
Google Analytics移动版服务器端程序包当前支持JSP、ASPX、Perl以及PHP,让我们来看一个基于PHP的例子。你所需要做的只是修改ACCOUNT ID GOES HERE为你的GA账户ID,也记得修改“UA-xx”为“MO-xx”。
遗憾的是,当你使用服务端版本,就不能同时使用ga.js这一JavaScript跟踪代码库。放弃JavaScript版本让人很遗憾,因为JavaScript版本提供了很多服务端版本所缺乏的动态跟踪机制:

1.2.3 Google Analytics**的替代品
Google Analytics不是市场上唯一的移动数据分析服务商,还有其他的服务商提供更有针对性的服务,比如,PercentMobile提供一个帮助分析你的移动用户群和网站价值的移动数据分析服务。你在这里可以找到更多关于该服务的信息:
http://percentmobile.com/
1.2.4 Google Analytics的精准度
移动设备报告的位置并不总是精确的,Google Analytics的Map Overlay报告以用户的IP地址来确定用户的位置。由于移动设备的IP来源于无线网关,它不需要也不知道移动用户的准确位置,所以些许不准确也是可以接受的。
1.2.5 对服务端读取速度的担忧
基于服务端的处理方式,可能会对服务器造成额外的负担和影响,所以Google建议先在某些页面小范围测试一下,确保一切正常之后再在全站部署。
转载地址:http://pjbgx.baihongyu.com/